I wasn’t aware of the inputmode-attribute for input or textarea elements in HTML, but this excellent article on CSS-Tricks opened up a new world.

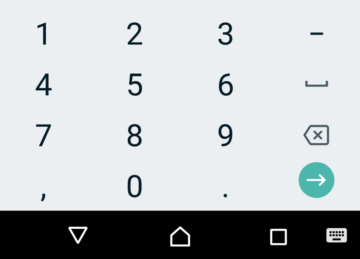
on an Android device
Ensure your mobile users have a good experience by using inputmode rather than <input type="number" ...> etc. inputmode="numeric" can be used with maxlength, minlength and pattern attributes and therefore allows for a more controlled input.
Note: you probably want to add your own validation checks, as the browser will not do any validation with <input type="text" ...>.