Yesterday I ran into an issue with one of the websites I’m developing. All of a sudden, some pages would not show correctly on an iPad. However, as Safari on the iPad doesn’t provide “developer tools”, it was nearly impossible to determine what went wrong. The pages were working fine on other devices, including a normal laptop and an Android phone. Also Chrome’s emulation mode did not show any problems.
Digging into the Settings on the iPad, I found the “Web Inspector” option in the Advanced Settings tab for Safari. It states “To use the Web Inspector, connect to Safari on your computer using a cable and access your iPad from the Develop menu.” That’s fine if you have a Mac computer, but I only have Windows PC’s…
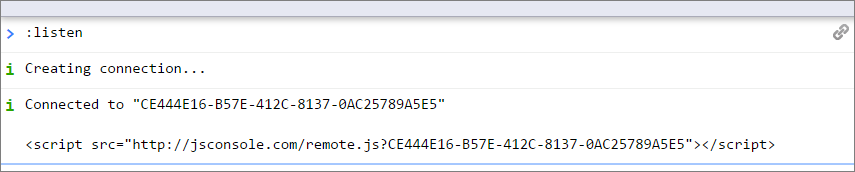
Luckily, after some Googling, this website from Leon Atherton came to the rescue. While it covers Remote Debugging on OS X, it also provides information about a cool web app called JSConsole. You simply need to add a script tag into your web page and that will capture any console.log input.
Pretty neat.
PS. The issue was linked to the use of arrow functions in one of my javascript pages. Those are not supported in Safari. And not in IE either, apparently. Which is a pity as they made a piece of code where I used the every() method a bit more compact. So I instead of
var emptystack = filestack.every(s => s === undefined);
I now have to use:
function isUndefined(element) {
return ( element === undefined );
}
var emptystack = filestack.every(isUndefined);
Oh well…