Yes, we should all read the manual :-).
I tried to have this blog available from blog.krisgielen.be/ and used the administration tool provided by my hosting company (Infomaniak, highly recommended if you have a website to host in Europe) to create the subdomain and create an .htaccess file that redirects http://www.krisgielen.be/blog to http://blog.krisgielen.be
Everything seemed to be correct, and yet it did not work. When I tried http://blog.krisgielen.be, I ended up at the my homepage http://www.krisgielen.be/, never at the blog.
I contacted the support desk of my hoster, but they confirmed it was all OK, and the redirection actually happened in WordPress itself.
So I started to search for a solution to this problem… until I finally decided to look at the WordPress documentation.
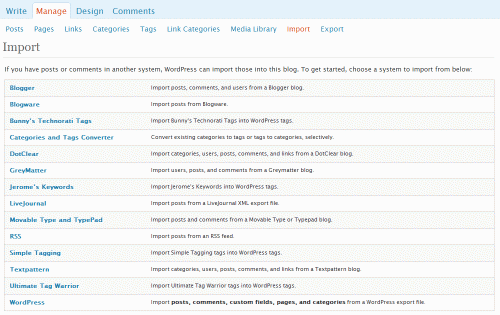
At http://codex.wordpress.org/Giving_WordPress_Its_Own_Directory, I learned that what I wanted to do is not difficult at all… it’s a simple Settings option.
I followed the instructions… et voila!