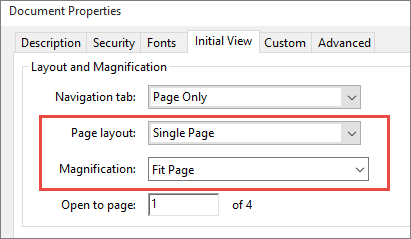
I’m using the Adobe printer or Distiller to create PDF documents. While you can set most PDF settings in the .joboptions file, there are a few things that I want that are not available:
To do that, I need to go open every PDF in Adobe Acrobat, and select File > Properties to change it. A very time-consuming, cumbersome task if you need to do that for a lot of files.
After a lot of googl’ing and trial-and-error, I finally managed to automate this by using pdfmark additions. pdfmarks are extensions to Postscript. These can be added to PDFs by adding them to the epilogue.ps file in %USERPROFILE%\AppData\Roaming\Adobe\Adobe PDF\Distiller\Data and then creating a custom joboptions file that uses the updated epilogue.ps file (the default settings will not use the epilogue.ps file).
Setup
- Open %USERPROFILE%\AppData\Roaming\Adobe\Adobe PDF\Distiller\Data\epilogue.ps in a text editor
- After the line “‘% Insert your custom PostScript here”, add
[ /PageMode /UseNone /Page 1 /View [/Fit ] /DOCVIEW pdfmark [ {Catalog} << /PageLayout /SinglePage >> /PUT pdfmark - Save the epilogue.ps file
- Launch Distiller, select a joboption you want to use
- In Distiller, select Settings > Edit Adobe PDF Settings…
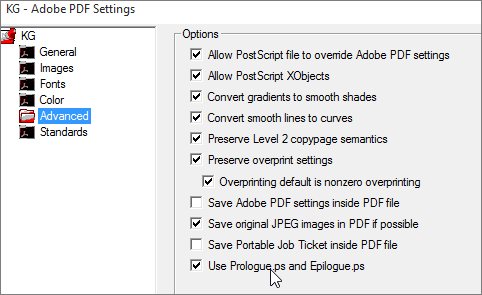
- Select Advanced, check “Use Prologue.ps and Epilogue.ps” option:

- Save As… to save the edited job option as a new one.
- In Windows, go to the Devices and Printers View, right-click the Adobe PDF printer and select Printer properties.
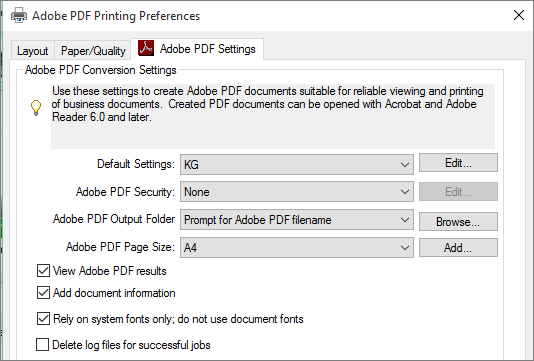
- Click Preferences… and select the .joboptions file as Default Settings:

- (Optional) Uncheck Delete log files for successful jobs if you want to look at the log file. It took me a while to find it, but on my Windows 10 machine, it was located at %USERPROFILE%\AppData\Local\Adobe\Acrobat\Distiller 2015\messages.log
I found the initial information about pdfmark in this blog post. The link to the pdfmark Reference document no longer works, but you can find the pdfmark Reference on the Adobe Devnet site.