This is step 3 for my Top100-application. If you haven’t read step 1 and step 2, you probably want to do that first.
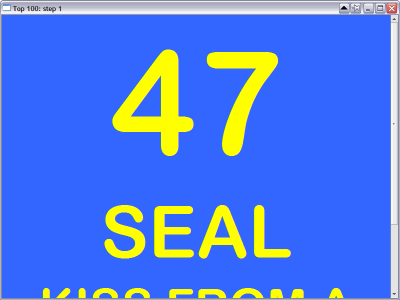
In the current state, the application looked like this:

I now wanted to change the number, artist and title when I pressed a key. The idea was to show the next song in the list, when pressing the DOWN arrow.
I first focused on just changing some text in the application, without worrying about acting on a keypress. I could have played around with plain javascript, but I was intrigued by the jQuery library, which seemed to make things a lot easier. To make it simple, I just wanted to change the number from 47 to 46 when I clicked on it.
To start using jQuery, you need to download it and include it in the header of your html-document
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
Then you to insert the actual code, but that code should only run when the DOM of the document has been loaded. jQuery has a simple statement that checks the document and waits until it’s ready to be manipulated, known as the ready event. Inside that event, I needed to define what was suppose to happen when I clicked the number. The code was pretty simple:
$(document).ready(function() {
$("#number").click(function() {
$("#number").text("46");
});
});
I first previewed this in FireFox (using F12 in Dreamweaver) and it worked just fine. Clicking on the number 47 changed it into 46. Pretty cool! I then previewed it in AIR (using CRTL+SHIFT+F12 in Dreamweaver) and that worked as well. Super!
But then I created the .air file itself, and tried to run it in AIR. It failed! I could click 47 as much as I wanted, it did not get changed in 46 🙁
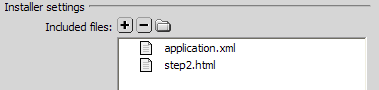
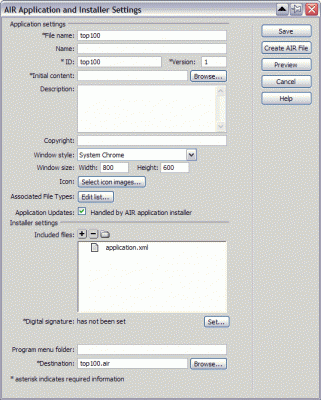
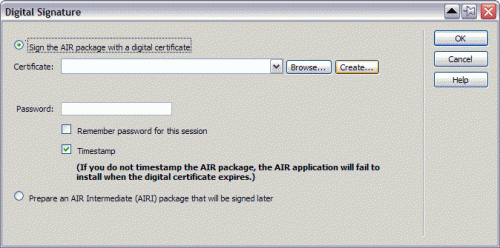
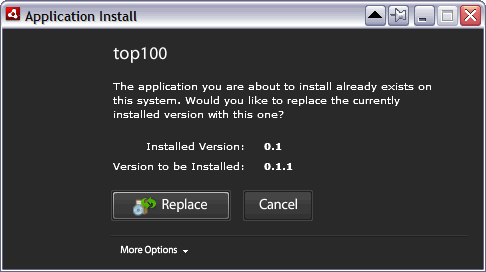
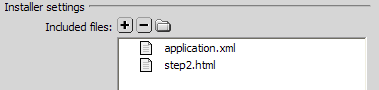
I spend a lot of time trying to find out what was wrong… until I realized it was something very simple. The Adobe AIR extension for Dreamweaver is not smart enough to realize that the jQuery library is an external file that needs to be loaded. So the .air file does not contain that library, and thus the code doesn’t work. There’s no error message, so it’s not obvious what’s wrong, but the solution was simple: I needed to add jquery-1.2.6.min.js to the Included files section:

Once I did that, recreated the .air file and installed it, it worked like a charm! 🙂
jQuery also includes event handlers for keypresses, so expanding this to react on the DOWN key instead of clicking on the number, was not that difficult. I extended it to also react on the UP key, and to change the background color, all using jQuery functions. The final code looked like this:
<script type="text/javascript" src="jquery-1.2.6.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$(document).keyup(function(e) {
switch ( e.keyCode ) {
case 38: // up
$("body").css("background-color","#00AA00");
$("#number").text("48");
$("#artist").text("VENGABOYS");
$("#title").text("WE LIKE TO PARTY");
break;
case 40: // down
$("body").css("background-color","#FF0000");
$("#number").text("46");
$("#artist").text("SASH");
$("#title").text("ECUADOR");
break;
}
});
});
</script>
Pressing the UP or DOWN key resulted in the changes I wanted:



♦ Related files: step3.html